Здравствуйте, друзья! Зачем уменьшать? Сейчас всем и так понятно, что малый вес картинки сильно улучшает скорость загрузки сайта. Каким способом это можно сделать? Рассмотрим примеры.
Примеры уменьшения
Сравниваем плагин WP SMUSH.IT и сервис Optimizilla
Чаще всего мне требуется уменьшать вес картинки при написании статей на сайт. Обычно делаешь скрины и вставляешь их в записи. Большой скрин со всего экрана ноутбука достигает размера более 1 Мб. А на сайте желательно иметь картинки от единиц до нескольких десятков Кбайт. Хочется сразу ставить их на сайт без предварительной подготовки, иначе это отнимает много времени.
Для эксперимента я установил плагин WP SMUSH.IT. Бесплатную версию, т.к. есть еще версия Pro с ценой 49 $ в месяц. Но она имеет пробный бесплатный период 14 дней. Для для его получения придется подключить для платежа свою банковскую карту, с которой деньги спишутся автоматом, если не отключиться вовремя.
Сравнение на тексте
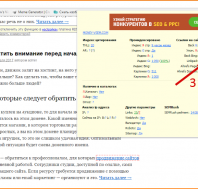
Я сделал 2 скрина текстового описания того, что он может:
Первый скрин- я уменьшил в Оптимизиле , как делал ранее, перед загрузкой файлов на сайт:

Его размер 12 Кб
И второй скрин уменьшил плагином:

Зтот скрин уменьшен плагином SMUTCH. Размер 24 Кб.
Картинки уменьшаются прямо в библиотеке файлов. Вот как выглядит отчет работы плагина:

Вес картинки уменьшился в обоих случаях. Плагин сработал хуже. Хотя внешне почти нет разницы.
Сравнение на фото
А что будет, если уменьшить многоцветное фото?
Берем картинку объемом 915 Кб. Я ее не показываю из-за такого большого размера. Покажу лишь результат обработки.
Сначала уменьшаем ее в режиме онлайн optimizilla.com до 82 Кб ( в режиме 32 цвета, выбранном на сайте сервиса):

Как это делать я писал Здесь
Вполне сносное изображение для просмотра сайта на компьютере, не говоря уже про телефон или планшет.
А вот результат обработки плагином:

С 916 Кб размер уменьшился до 868 Кб. Просто смех. Но все же надо учесть, что плагин уменьшает размер картинки почти без потери качества.
Работа по сравнению продолжается. Ждите.
Рассмотрим плагин Insanity
Внизу я сделал скрин (программой Clip2net) возможностей плагина.
Ее исходные параметры до загрузки- 776×604/ 71 Kб, формат png.
После загрузки- 776×604 / 65 Кб, формат jpg.

Причем я совершенно ничего не делал при загрузке, даже не заметил никаких действий, все прошло в автоматическом режиме. Так же тихо пройдет загрузка картинок с размером, превышающим заданное вами в настройках.
Для сравнения качества картинок я привожу еще один скрин:

После загрузки (слева) чуть упала резкость.
Чтобы изменить свойства загрузки надо менять настройки плагина. Это неудобно, если надо подстраивать каждый загружаемый файл, в зависимости от его задач- показать красивое фото или вывести на экран скрин черно-белого текста.
Зато очень удобно для массовой загрузки картинок.
Так же плагин позволяет массово менять свойства уже загруженных картинок:
Вы нажимаете Поиск изображений и видите все картинки с размером, превышающим заданные вами параметры. (См. выше)
Можно выбрать для редактирования отдельные изображения, а не все сразу.
Возникает сложность с поиском изображения, предлагаемого к изменению. Указан только номер поста, а не адрес картинки. Но есть выход:
Определение записи WP по номеру поста
Вы копируете любой адрес поста на странице редактирования из поисковой строки браузера:
Например http://u-znayki.ru/wp-admin/post.php?post=739&action=edit
И меняете цифры в части post= с той, что есть (739), на ту, что надо найти (например- Post 40) и получаете адрес записи с нужной картинкой на странице редактирования:
http://u-znayki.ru/wp-admin/post.php?post=40&action=edit
Переходите по ссылке и смотрите, что за рисунок вам предлагают изменить и принимаете решение.
А можно поменять номер (739 на 40) и прямо в строке браузера.
Особенность плагина Insanity
- Он не сохраняет оригиналы картинок после изменения, они необратимы.
- Очень удобен:
- для массового изменения загруженных
- загружаемых
- при загрузке отдельных фото без индивидуальной обработки, если не требуется особое качество изображения. Например, вы пишете пост и вставляете скрины. Тогда перед работой установите в настройках плагина нужные данные (максимальный размер в пикселях) и все ваши загруженные картинки будут одного размера.
В следующий раз попытаюсь определить возможно ли совместная работа этого плагина с другими плагинами для обработки фото.
Ждите результат!
Делитесь своими способами обработки фотографий в комментариях.
Выявились недостатки
При работе с загрузкой картинок появились проблемы. Некоторые, загружаемые во время написания статей, картинки по объему великоваты для размещения на сайте без дополнительной обработки. Например скрин текста объемом 70-200 Кб можно легко уменьшить без заметной потери качества до 10-15 Кб. Что и приходится делать ДО загрузки картинки. Я пользуюсь для этого сервисом Optimizilla.
А желательно добиться этого уже после загрузки, сразу всех картинок. А их всего 2-5, например.
«Будем искать» как говорил классик!